こんにちにゃ~ん🐾
最近はCharacterAnimeterを使ってショートアニメを作る計画にお熱だよ!
でもCharacterAnimeterの使い方の資料がとっても少ない。 なにみてもわかりにくくてちんぷんかぷんだったので、自己流で触って覚えた使い方をこのブログで紹介するよ。
初心者の主観で物事を書いているので、詳しい方コメントにていろいろ教えてくれると助かります🐾
キャラクターの作り方
Photoshopの記事はたくさんあるけど、アオイちゃんはIllustrator派なので、Illustratorを使用した例をご紹介します。
まず、好きなキャラを作ってみてください。グループ分けがPhotoshopでいうところのレイヤー分けに相当します。
なのでぶっちゃけた話、CharacterAnimeterにはIllustratorのほうが楽だなあと思いました。誤って顔レイヤーに体書いちゃった!なんてことが起こらず修正しやすいからね。

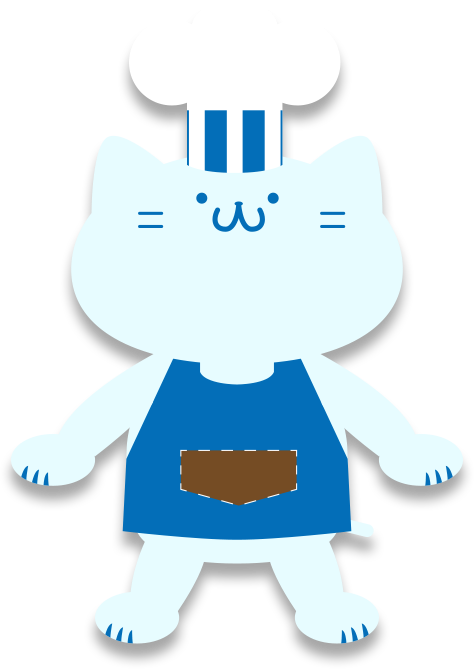
サンプルとして、アオイちゃんが作ったアオイネコがこちらです。かわいいでしょ。
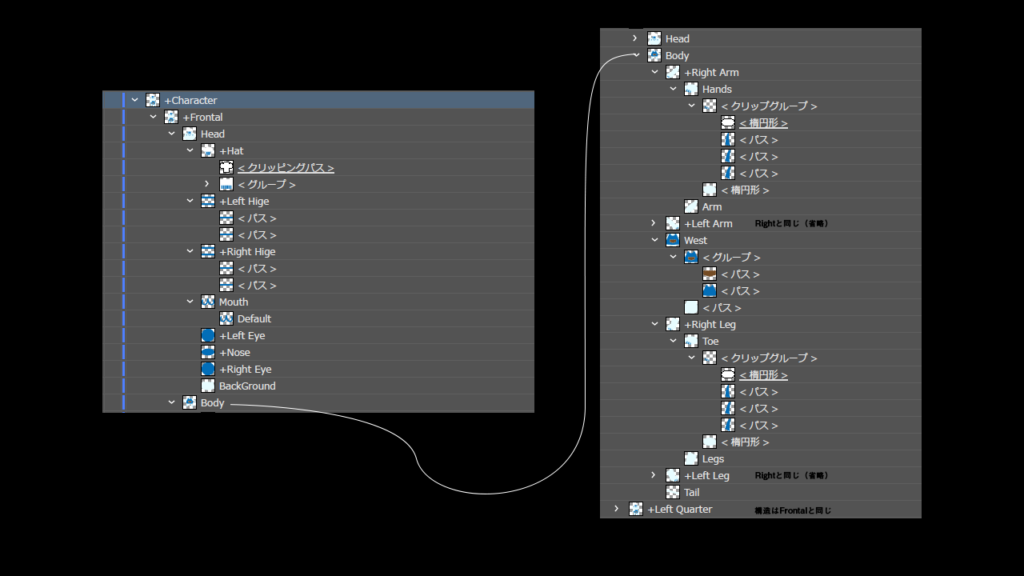
レイヤー構造はIllustratorの場合このような感じになります。
レイヤーネーム
ぶっちゃけ名前は何でもいいんですが、適切な名前を付けておくとAIが自動で体の構造を認識し、あとの作業が楽になります。
適応される名前は以下のサイトがわかりやすく紹介されています。Adobeさん公式を参照すると正確です。

レイヤー名の頭に「+」がついているものは独立パーツとして認識されます。
腕や足につける、とイメージしてもらえれば何となくわかるかもしれません。わからなくても大丈夫。あとで王冠マークを付け外しすることで、独立パーツの切り替えができます。なんとなく付けて、あとで違和感があれば修正すればいいでしょう。
CharacterAnimeterではボーンもあるので、ヒジや手首などに細かく「+」を使う必要はなさそうです。

レイヤーの命名で一番注意してほしいことは、左右のLeft・Rightのをつけるときです。
これはキャラクターから見てLeft・Rightと命名しないと、左右反対で認識されてしまいます。
Live2Dの場合はクリエイターからみてLeft・Rightとなっていたので、混乱しないよう注意。
レイヤー構造
最重要事項!

あなたが製作するキャラクターは移動したり、横を向いたり、上を向いたりしますか?その場合は階層構造を見直す必要があります。
CharacterAnimeterでは上位階層グループを変更すると、どうも設定したタグやらなんやらが消えてしまうみたいです。アオイちゃんはこれをやらかし、設定したタグが全部リセットされました。なので、階層構造はしっかりと見直しましょう。アオイネコの階層構造を載せておくので、参考にしてください。

ハンドルをつける
ハンドルをつけてタグをつければパーツがどのように動くものなのかを認識してくれます。
この項目はレイヤーネームが適切な名前になっていれば、ある程度自動で設定してくれます。

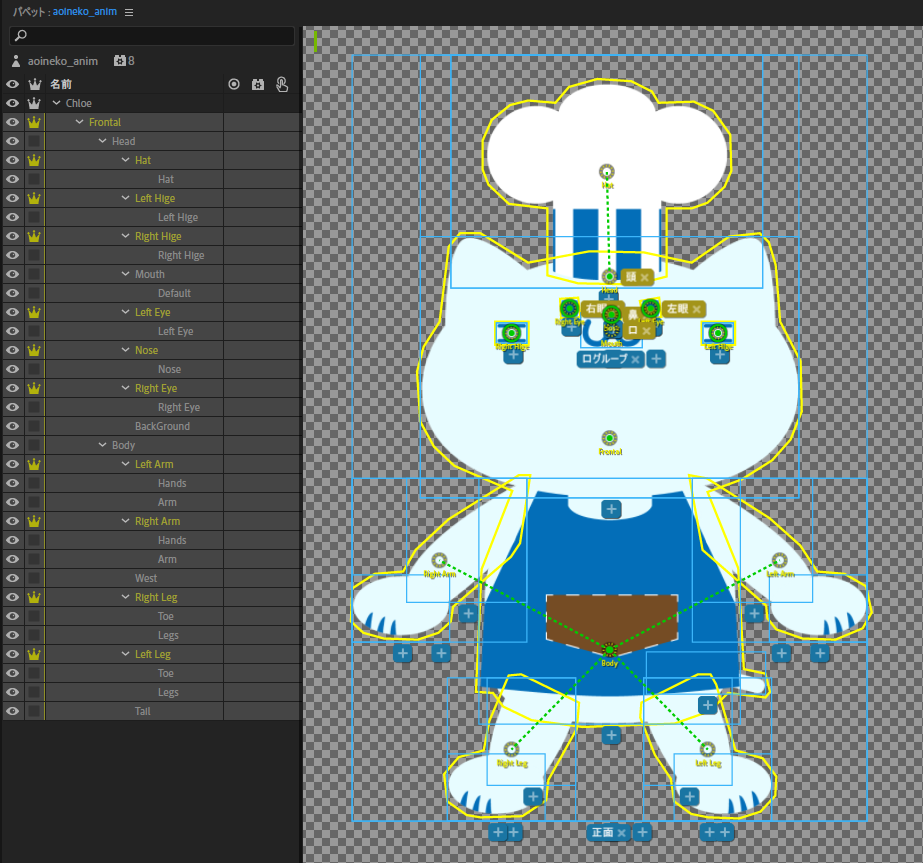
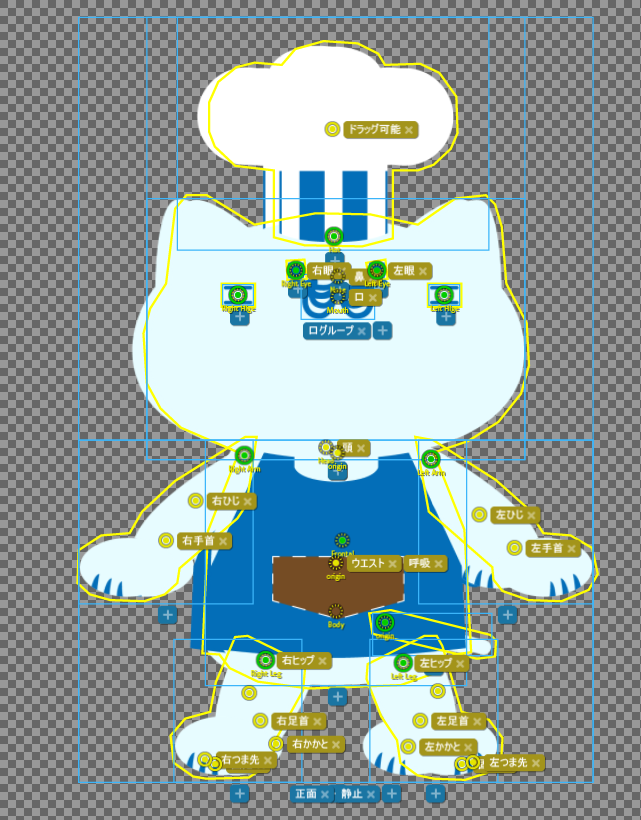
アオイネコの場合はこのように自動設定されました。
ただこの状態だと手首やヒジがありませんので、追加で設定しなければなりません。
また、自動で設定されているものも位置が違うので、正しい位置に配置しないと挙動がおかしくなります。基本は関節部分にハンドル(◎マーク)を付けましょう。回転するときに軸となる部分に必要です。

他の部分にもハンドルを付けましょう。画面下部にあるハンドルマークで、適切な位置をクリックすると、追加のハンドルを付けれます。
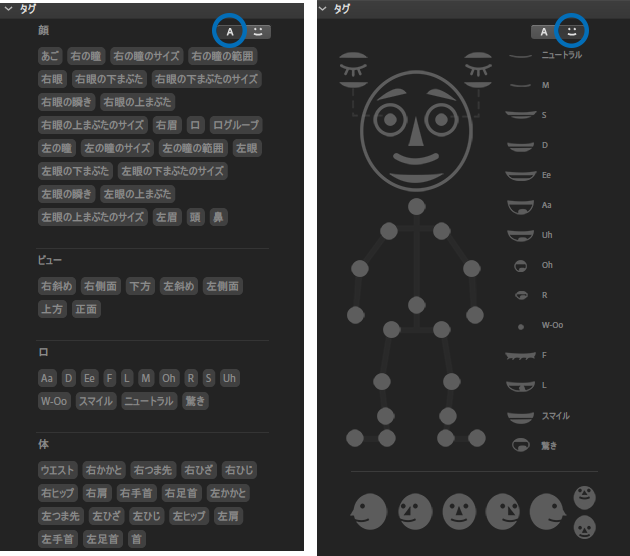
ハンドルを付けたら、右ウィンドウにあるタグを設定します。

タグを探すのが面倒な場合は切り替えて人型のモードにすると楽です。

タグをつけると、こんな感じになりました。
また、地面に設置している足の部分は固定のピンを打ちましょう。
これを打たなければ、動かした際に足元がふにゃっと動いてしまい、まるで宙に浮いているかのような動きになります。
固定のピンは下部にショートカットアイコンがあるので、活用しましょう。
すべての工程を終えれば、キャラクターパペットは完成です
ひとまずキャラクターは完成!
動かし方は、また次回説明します。
……次回があるように祈っててね🐾



コメント
見るだけで、アタマぐるぐる